I have 218 browser tabs open
August 1, 2022
Yes, that number is correct. And it’s awesome! This wouldn’t be possible just a short few years ago.
Everybody that heard that inevitably ask me, “But why do you have that many tabs open?”. Well, let's start from the beginning.
A little background
I've been on the internet for as long as I can remember. Maybe around 16 years? That’s probably less compared to many of you. But for me, that's more than 2/3 of my life.
In that period, I went from using IE, then Chrome, to Firefox, back to Chrome and now I’ve settled with Firefox. The reason why is tightly related to why I have so many tabs open at any given time.

My browser progression (excluding minor temporary ones).
Browser tabs changed the game
By the time I browse regularly, tabs were already commonplace. I hated the times I had to use Internet explorer and open multiple windows. It was always messy and hard to navigate around.
It's funny because you can argue it's not a big difference. You only move the location you click to change pages. Instead of clicking on the bottom of the screen, you click on the top instead. Meanwhile, windows allow you to place your pages wherever you want. So why are tabs so popular then?
I believe the smallest of changes can make such a big difference in workflow and user experience. It’s similar to why I use i3, a tiling window manager. More constraint and scoping can be very helpful. I might write a separate article about it in the future.
No matter the reason, I think most will agree that tabs made people open more pages compared to window navigation.

Example of browser tabs
Opening many tabs would lag my PC
By this point, I was regularly opening tens of tabs. Specific activities also increase that number by a lot - like researching a topic.
You know where this is going. My PC would lag. It would freeze randomly. Pages also start taking longer to load. Whoops, I’ve run out of memory.
It’s hard to find the tabs you want
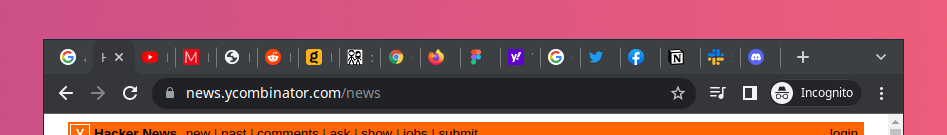
Another issue is the lack of horizontal space. As you open more tabs, each tab continues to decrease in size. This is annoying to deal with. What if you’re doing some research and you open a bunch of random websites? You don’t know what their favicon looks like. Now you have to open them one by one to find the one you were looking for.

Tab hell
A new way of viewing tabs
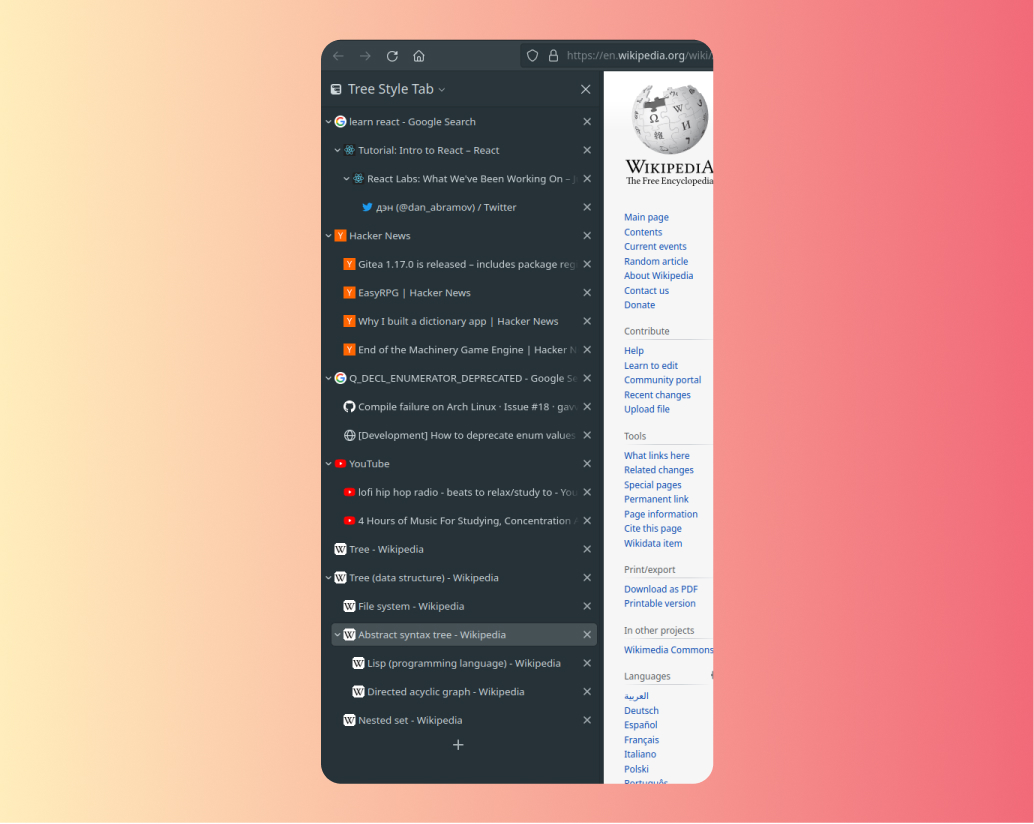
One day I found the Tree Style Tab extension. It displays your tabs as a tree but more importantly, it’s vertical. Not a big deal right?

Tree Style Tabs in action
Turns out this entirely changed the game for me. Just like the change from windows to tabs enabled more tabs to be open, tree tabs did the same. Horizontal tabs are awful to manage after 15 tabs. With tree styles, you can easily manage more than 60 tabs with little to no issue.
In tree tabs, the titles are always visible no matter how many tabs you have open. When you open a link in a new tab, it will be nested within the previous tab indicating how you reached that page
Navigation is king
Around the same time, I also found the Vimium extension. It enables vim-like navigation in your browser. You can practically do any action you want with just your keyboard. The best way to show you is to demo it.
All of those actions were done with a keyboard. At the 20s mark, I used a shortcut to go back to the previous tab (basically alt-tab). And at 15s & 22s, you can see the ability to search for a tab. Combined with Tree style tabs, managing many tabs becomes a breeze.
“But wouldn’t your PC lag all the time?”
Thankfully Moore's law is in full effect. While each web page keeps increasing in size, hardware increased its performance even more! CPU keeps increasing their core count and RAM gets cheaper each year (well, let’s ignore the chip shortage :wink:). At the moment, I have 48GB of RAM to handle all my needs.
Even more tabs!
You might’ve noticed a theme here. I found another extension! It’s called Sideberry.
Sideberry looks very similar to Tree style tabs. However, it introduced a concept called panels. Each panel has its own list of tabs. It allows you to compartmentalize your tabs into separate buckets.

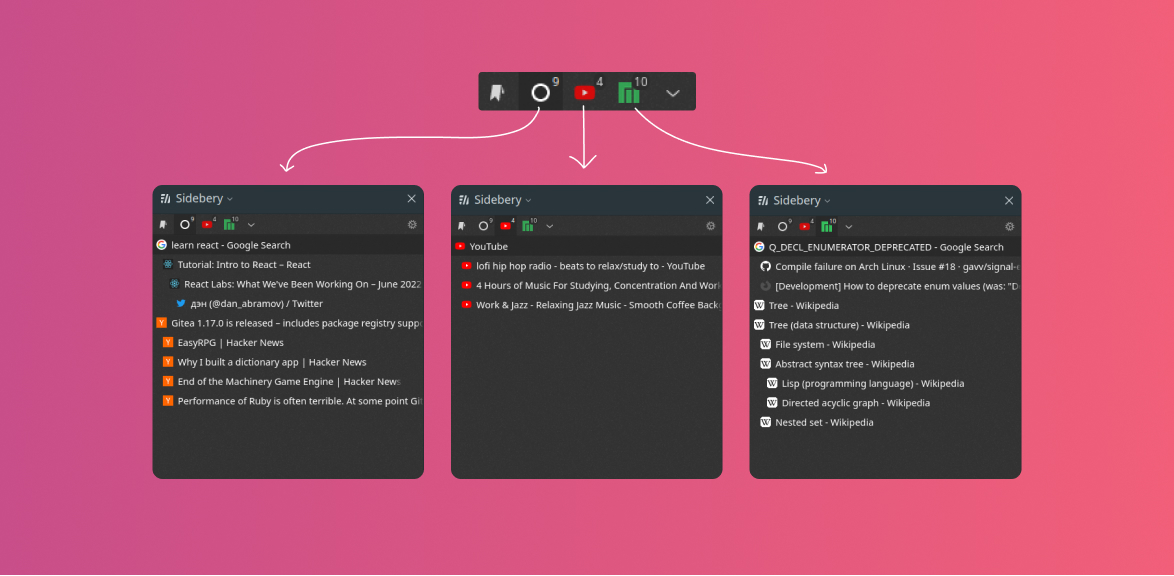
Panels in Sideberry
On a typical day, I usually work on several projects. I would use a panel for each long-running project. One for entertainment and another for rabbit holes I happen to stumble upon. Each panel have about 50 tabs on average.
So you can imagine how I get to 200+ tabs very easily. I believe I even reached 300 tabs once or twice before. Once I’m used to having about 70 tabs, I started to have more open from 100, 150, 200, and eventually 300. It doesn’t make that much of a difference.
It does depend on what I’m doing. It’s currently a less busy time. And at this time of writing, I “only” have 151 tabs open. Not too bad!
Just because it’s there doesn’t mean it’s open
If you’re still not convinced that this works, there’s more! Sideberry also allows you to unload a page. An unloaded page doesn’t consume resources. When you open it, it will load the page from scratch. This means that you can have as many tabs open without having performance issues! Just make sure you unload some of them.

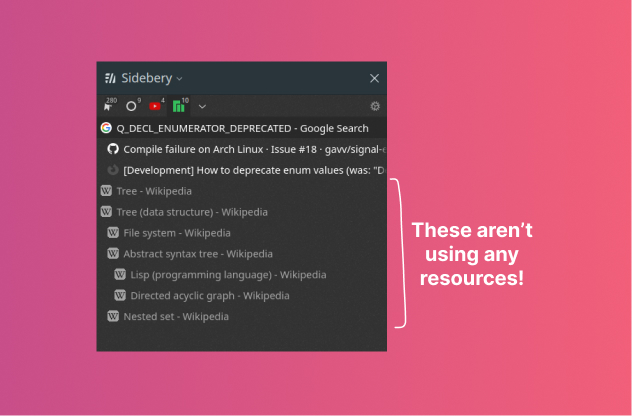
Sideberry unloaded tabs
“Sure, the technology allows you to do it. But just because you can doesn’t mean you should!”
To that I say: Why shouldn’t I? Having these tabs gives me 2 huge benefits:
- I can see how I got to the pages I did when researching. From there I can easily close the tree when it doesn’t lead to good content.
- The tabs act as a reminder of things I want or need to work on.
Imagine browsing Hacker News and you stumble upon a gold mine. It had so many good resources that you can’t help but open all the links. Half of them turn out to be useless and you close them. Now you’re left with 4 things you want to know more about. So you decide to leave them open. Then you go through each of them, opening links and reading them.
When you’re done, you can easily close the whole tree since they’re sorted as such. Now the other 2 pages are products you want to try. But you don’t have time for that right now. So you leave them open and continue with work on a separate Sideberry panel. When you’re free, you go back to the other panel and try the product. Turns out it was awesome and everyone lived happily ever after.
“Why not use bookmarks?”
I have 280 bookmarks. A good dozen for quick access links. Most are resources and cool things I might want to check again in the future. Maybe it’s an early access product and I want to check back once it’s more stable.
It’s simply a different use case. I use bookmarks for long-term things. They’re curated and I rarely open them until I need something to refer to. For example, I have a folder containing websites that provide quality SVG arts.
When I leave something as a tab, they are either:
- Things I use often - So I don’t see the point in closing them
- Things I want to continue researching
It’s part of a workflow
Tabs that are left open go into a workflow that helps me sort out relevant pages. Naturally, I would consume the most relevant pages from the list. Those tabs are then closed in due time.
Less relevant pages will be left in the list. Eventually, they automatically turn into an unloaded tab. And if they keep being not relevant, I will then close them.
So perhaps I was extremely excited about the wonders of Vidalia onions when I first saw them. But over time, the workflow proved that I don’t actually care about it all that much.

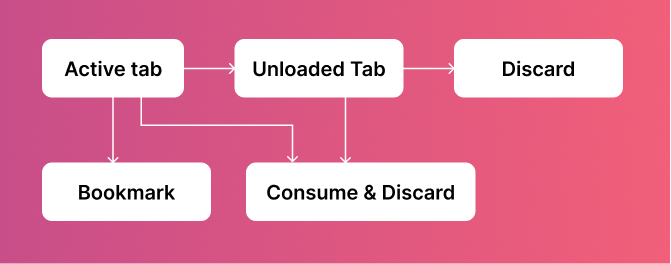
My tab workflow
Try it out
And that’s it! Now I can share this post with anyone that questions my workflow. While I’m not necessarily saying you should have that many tabs open, I would recommend you to try Sideberry if you’re on Firefox. On Chrome, your options would be to try Tree Style Tabs. Who knows it might change your life too.
If you’re interested in this kind of content, follow me on Twitter where you’ll find similar things!

Hire Me!
Available for a remote contract work
Michael is a full-stack developer and the founder of Recall and DbSchemaLibrary.
He primarily works with React codebases but is proficient in all aspects of the stack, including back-end development and system operations.